BootStrap으로 모달창 띄우기

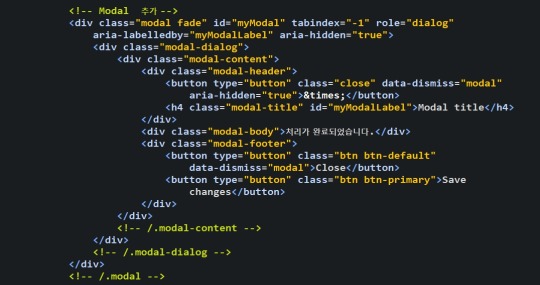
본문 부분


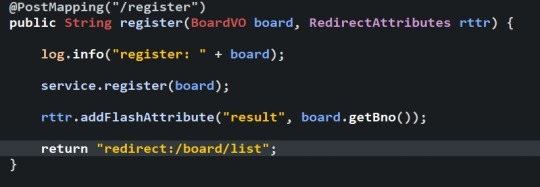
return을 redirect로 처리하는 이유는 글등록에서 새로고침을 통해서 동일한 내용을 계속 서버에 등록할수 있는 문제가 발생하기 때문에 경고창이 나오지만 근본적으로 차단이 되지 않는다 따라서 등록 수정 삭제 작업은 처리가 완료된 후에 다시 동일한 내용을 전송할수 없도록 브라우저 URL을 이동하는 방식을 이동하는 방식을 사용합니다. 이때 등록수정 삭제의 결과를 알수있게 피드백이 필요한데 그것이 모달 창입니다.
BoardController에서 redirect를 처리를 할때 RedirectAttribute라는 특별한 타입의 객체를 이용한다 . addFlashAttribute()의 경우 이러한 처리에 적합한데 그이유는 일회성으로 데이터를 전달하기 때문이다
addFlashAttribute()로 보관덴 데이터는 한 한번만 사용할 수 있게보관된다( 내부적으로HttpSession을 이용해서 처리).
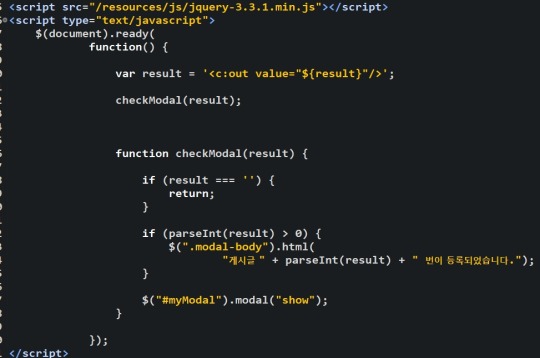
$(document).ready(
function() {
var result = ’<c:out value=“${result}”/>’;
checkModal(result);
function checkModal(result) {
if (result === “) {
return;
}
if (parseInt(result) > 0) {
$(”.modal-body").html(
“게시글 ” + parseInt(result) + “ 번이 등록되었습니다.”);
}
$(“#myModal”).modal(“show”);
}
});